ကျနော်တို့ရဲ့ Blogger ထဲမှာ Post တစ်ခုရေးထားမယ်။ အဲဒီ Post အောက်မှာ ကိုယ့်ကို ဆက်သွယ်နိုင် မယ့် Contact Form လေးတစ်ခုကို ထားချင်တယ်ဆိုရင်အောက်ပါအဆင့်အတိုင်းလုပ်ပေးခြင်းအားဖြင့် လွယ်လွယ်ကူကူရရှိနိုင်ပါတယ်။
( ၁ ) Post တင်ဖို့
New Post ကိုနှိပ်လိုက်ပါ။
( ၂ ) ရေးချင်တဲ့စာကို
အရင်ဆုံးရေးပါ။
( ၃ ) HTML
view ကို ပြောင်းပါ။
( ၄ ) အောက်ဆုံးမှာ ဒီ Code လေးတွေကို Copy ကူးထည့်ပြီး Publish ကို နှိပ်လိုက်ပါ။
<div id='ContactForm1' class='widget ContactForm'> <div class='contact-form-widget'> <div class='form'> <form name='contact-form'> <p>Name:</p> <input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/> <p>E-mail: <span id="required">*</span></p> <input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/> <p>Message: <span id="required">*</span></p> <textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea><br> <input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Submit'/> <p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p> <p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p> </form> </div> </div> </div>
( ၅ ) မိမိ Post ကို ဝင်ကြည့်လိုက်မယ်ဆိုရင် အောက်ပါအတိုင်း မြင်တွေ့ရပါလိမ့်မယ်။
ဒီအဆင့်အထိက ဘာပြဿနာမှ မရှိပါဘူး။ ဒီအတိုင်းလေးပဲ သုံးရင်လည်း ရနေပါပြီ။ ဒါပေမယ့် ... ကိုယ့်ရဲ့ Contact Form လေးကို ပိုပြီး လှစေချင်သေးတယ်ဆိုရင် ... အောက်က အဆင့်တွေဆက်လုပ်ပေးရပါမယ်။
( ၁ ) Theme ကို အရင်ဆုံး Backup လုပ်ထားပါ။ မတော်တဆမှားသွားရင် ပြန်လည်ရယူနိုင်အောင်ဖြစ်ပါ တယ်။
( ၂ ) စောစောက ကျနော်တို့ ထည့်ထားတဲ့ Code တွေကို Post ထဲဝင်ပြီး ပြန်ဖျက်လိုက်ပါ။ အဲဒီ Code အဟောင်းတွေအစား ခုအသစ်ကို အစားထိုးလိုက်ပါ။
<div class='form'> <!-- Custom Contact Form By TECH Starts --> <form name='contact-form'> <!-- Name Field --> <input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' value="Name" size='30' type='text' onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}' /> <p></p> <!-- Email ID Field --> <input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' value="Email ID" size='30' type='text' onblur='if (this.value == "") {this.value = "Email ID";}' onfocus='if (this.value == "Email ID") {this.value = "";}'/> <p></p> <!-- Message Field --> <textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' value='Leave Your Message..' onblur='if (this.value == "") {this.value = "Leave Your Message..";}' onfocus='if (this.value == "Leave Your Message..") {this.value = "";}'></textarea> <p></p> <!-- Clear Button --> <input class='contact-form-button contact-form-button-submit TECH-button-color' type='reset' value='Clear'/> <!-- Send Button --> <input class='contact-form-button contact-form-button-submit TECH-button-color' id='ContactForm1_contact-form-submit' type='button' value='Send'/> <p></p> <!-- Validation --> <div style='text-align: center; max-width: 222px; width: 100%'> <p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p> <p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p> </div> </form> <!-- Custom Contact Form By TECH Ends --> </div>
( ၃ ) မိမိ Post လေးကို ပြန်ဝင်ကြည့်မယ်ဆိုရင် Form လေးက ခုလို ပုံစံပြောင်းနေပါလိမ့်မယ်။ ဒီအဆင့်မှာပဲ ရပ်ပြီး ဒီအတိုင်းသုံးလည်းရပါတယ်။ ဘာပြဿနာမှ မရှိသေးပါဘူး။ ဒါပေမယ့် ကျနော်တို့ ဆက်ပြီး အလှဆင်ပါဦးမယ်။ အဲဒီအတွက် Theme ကနေတဆင့် CUSTOMIZE ဘေးက မျှားလေးကိုနှိပ်ဖွင့်ပြီး အဲဒီထဲကမှ Edit HTML ဆိုတာကို နှိပ်ဝင်လိုက်ပါ။ Code Editor ထဲကို ရောက်သွားပါလိမ့်မယ်။
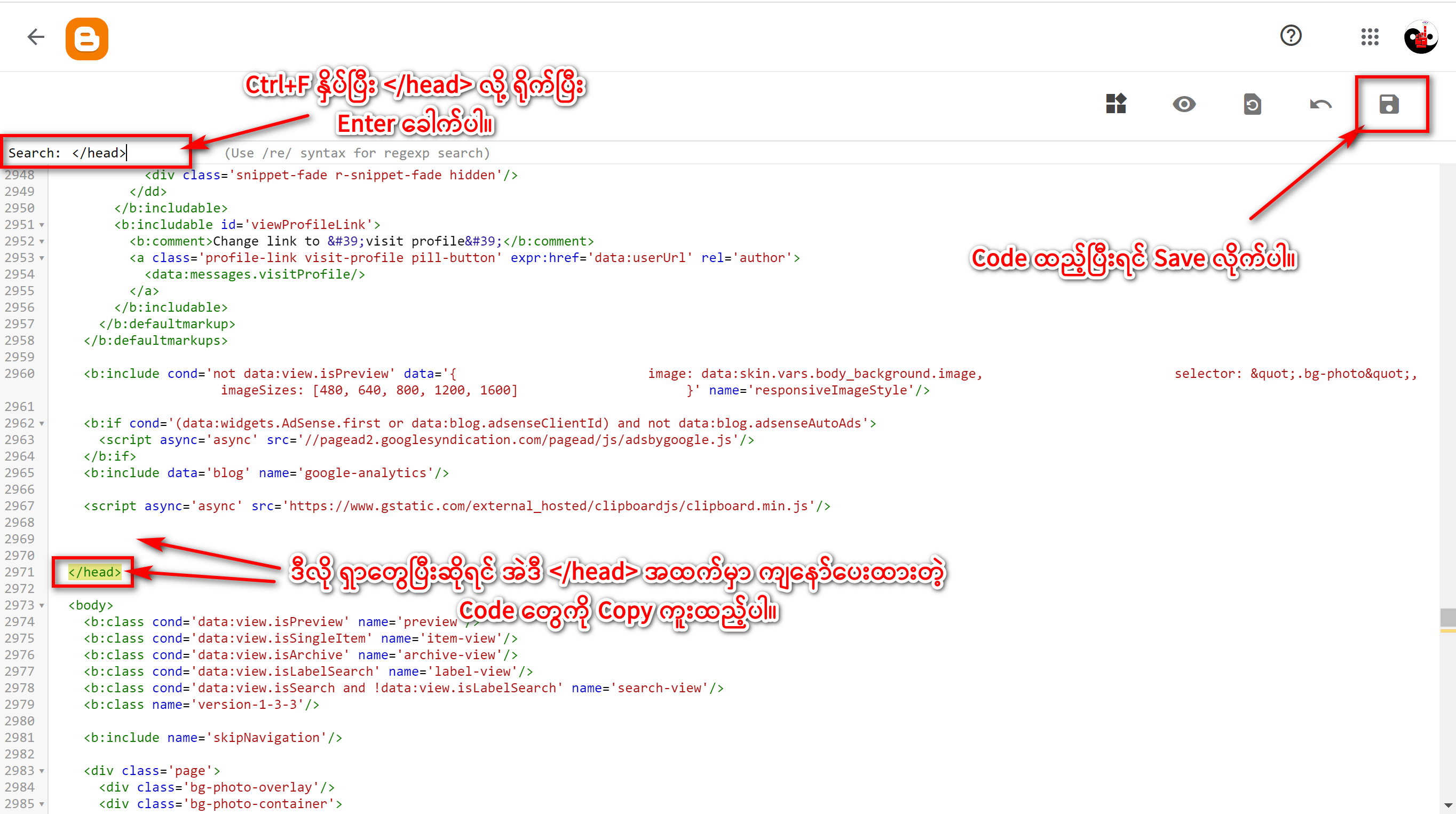
( ၄ ) Code Editor ထဲရောက်ပြီဆိုရင် Ctrl+F နှိပ်ပြီး Search Box မှာ </head> ဆိုတာကို ရိုက်ရှာပါ။ တွေ့ပြီဆိုရင် အဲဒီ Code ရဲ့အထက်မှာ အောက်ကပေးထားတဲ့ Code တွေကို အကုန် Copy ကူးပြီး ထည့်ပေးလိုက်ပါ။
<!--StartCustomContactForm --> <style> /*---- Compatible contact Form by TECH -----*/ .contact-form-name, .contact-form-email, .contact-form-email-message { max-width: 220px; width: 100%; font-weight:bold; } .contact-form-name { background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjokMhrYvTsbGojKqdlOBb-AnKLKQWJ3oxs0LHosjZPd1kQUKyUZ_zrGHMZuWUAP0ig4_0rOCUZwg13qT6vxRo9xBjJnk8gqoKoTMbpCP3CiuLIGAPkbtWxfjiBxmjiuKrLeUoOtbk_afA/s320/name.png) no-repeat 7px 8px; background-color: #FFF; border: 1px solid #ddd; box-sizing: border-box; color: #A0A0A0; display: inline-block; font-family: Arial,sans-serif; font-size: 12px; font-weight:bold; height: 24px; margin: 0; margin-top: 5px; padding: 5px 15px 5px 28px; vertical-align: top; } .contact-form-email { background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXZeGqKtPvB8Qq0UEmtxK59PF68awYdN6zqE5hpEIZlYiRotWidxl7PngwLtlfWomB2HbeFJUGD8oxFqdGqcU3DkNbtFAPZHxRBo38FK1O1W2cr69BTF6dexff_ED73O5AATHS0_nmSJ0/s320/email.png) no-repeat 7px 10px; background-color: #FFF; border: 1px solid #ddd; box-sizing: border-box; color: #A0A0A0; display: inline-block; font-family: Arial,sans-serif; font-size: 12px; font-weight:bold; height: 24px; margin: 0; margin-top: 5px; padding: 5px 15px 5px 28px; vertical-align: top; } .contact-form-email:hover, .contact-form-name:hover{ border: 1px solid #bebebe; box-shadow: 0 1px 2px rgba(5, 95, 255, .1); padding: 5px 15px 5px 28px; } .contact-form-email-message:hover { border: 1px solid #bebebe; box-shadow: 0 1px 2px rgba(5, 95, 255, .1); padding: 10px; } .contact-form-email-message { background: #FFF; background-color: #FFF; border: 1px solid #ddd; box-sizing: border-box; color: #A0A0A0; display: inline-block; font-family: arial; font-size: 12px; margin: 0; margin-top: 5px; padding: 10px; vertical-align: top; max-width: 350px!important; height: 150px; border-radius:4px; } .contact-form-button { cursor:pointer; height: 32px; line-height: 28px; font-weight:bold; border:none; } .contact-form-button { display: inline-block; zoom: 1; /* zoom and *display = ie7 hack for display:inline-block */ *display: inline; vertical-align: baseline; margin: 0 2px; outline: none; cursor: pointer; text-align: center; text-decoration: none; font: 14px/100% Arial, Helvetica, sans-serif; padding: .5em 2em .55em; text-shadow: 0 1px 1px rgba(0,0,0,.3); -webkit-border-radius: .5em; -moz-border-radius: .5em; border-radius: .5em; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2); -moz-box-shadow: 0 1px 2px rgba(0,0,0,.2); box-shadow: 0 1px 2px rgba(0,0,0,.2); } .contact-form-button:hover { text-decoration: none; } .contact-form-button:active { position: relative; top: 1px; } .TECH-button-color { color: #fef4e9; border: solid 1px #da7c0c; background: #f78d1d; background: -webkit-gradient(linear, left top, left bottom, from(#faa51a), to(#f47a20)); background: -moz-linear-gradient(top, #faa51a, #f47a20); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20'); } .TECH-button-color:hover { background: #f47c20; background: -webkit-gradient(linear, left top, left bottom, from(#f88e11), to(#f06015)); background: -moz-linear-gradient(top, #f88e11, #f06015); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f88e11', endColorstr='#f06015'); border-color: #F47C20!important; } .TECH-button-color:active { color: #fcd3a5; background: -webkit-gradient(linear, left top, left bottom, from(#f47a20), to(#faa51a)); background: -moz-linear-gradient(top, #f47a20, #faa51a); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f47a20', endColorstr='#faa51a'); } </style> <!--[if IE 9]> <style> .contact-form-name { background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjokMhrYvTsbGojKqdlOBb-AnKLKQWJ3oxs0LHosjZPd1kQUKyUZ_zrGHMZuWUAP0ig4_0rOCUZwg13qT6vxRo9xBjJnk8gqoKoTMbpCP3CiuLIGAPkbtWxfjiBxmjiuKrLeUoOtbk_afA/s320/name.png) no-repeat 7px 0px; } .contact-form-email { background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXZeGqKtPvB8Qq0UEmtxK59PF68awYdN6zqE5hpEIZlYiRotWidxl7PngwLtlfWomB2HbeFJUGD8oxFqdGqcU3DkNbtFAPZHxRBo38FK1O1W2cr69BTF6dexff_ED73O5AATHS0_nmSJ0/s320/email.png) no-repeat 7px 6px; } </style> <![endif]--> <style> @media screen and (-webkit-min-device-pixel-ratio:0) { .contact-form-name { background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjokMhrYvTsbGojKqdlOBb-AnKLKQWJ3oxs0LHosjZPd1kQUKyUZ_zrGHMZuWUAP0ig4_0rOCUZwg13qT6vxRo9xBjJnk8gqoKoTMbpCP3CiuLIGAPkbtWxfjiBxmjiuKrLeUoOtbk_afA/s320/name.png) no-repeat 7px 6px; padding: 15px 15px 15px 28px; } .contact-form-email { background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXZeGqKtPvB8Qq0UEmtxK59PF68awYdN6zqE5hpEIZlYiRotWidxl7PngwLtlfWomB2HbeFJUGD8oxFqdGqcU3DkNbtFAPZHxRBo38FK1O1W2cr69BTF6dexff_ED73O5AATHS0_nmSJ0/s320/email.png) no-repeat 7px 8px; padding: 15px 15px 15px 28px; } .contact-form-email:hover, .contact-form-name:hover{ padding: 15px 15px 15px 28px; } .contact-form-button { height: 28px; } } </style> <!--EndCustomContactForm -->
( ၅ ) မိမိ Post ကို ဝင်ကြည့်လိုက်ပါ။ Form လေးဟာ ခုလို ပုံစံပြောင်းနေတာကို တွေ့ရပါလိမ့်မယ်။ ဒီထက် လှအောင် လုပ်လို့ရသေးပါတယ်။ ဒါပေမယ့် ဒီလောက်ပဲ ထားလိုက်ပါ။ Default ပေးထားတဲ့ Form ထက်စာရင် ဒါလေးက ပိုပြီး ကြည့်လို့ ကောင်းပါတယ်။










0 Comments
Post a Comment